Меню
Категории раздела
| Made in uMaster [18] |
| Шаблоны для uCoz [54] |
| Скрипты для uCoz [53] |
| Графика [7] |
| Программы [4] |
| Онлайн кинотеатр [11] |
Наш опрос
Самые активные
Поиск
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Сегодня нас посетили:
![]() Статистика
Статистика
Всего: 75
За месяц: 0
За неделю: 0
Вчера: 0
Сегодня: 0
Из них
![]() Администраторов: 2
Администраторов: 2
Гл.Модераторов: 0
Модераторов: 0
Дизайнеров: 0
Журналистов: 1
V.I.P: 0
Постоянных: 0
Проверенных: 17
![]() Забаненых: 0
Забаненых: 0
Обычных юзеров: 0
Из них
Парней: 67
Девушек: 1
| Главная » Файлы » Скрипты для uCoz |
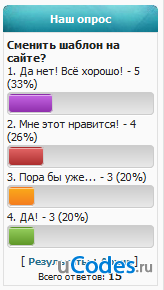
Новый вид опросов by TRANE73 & TRAIN
| 22.03.2011, 23:39 | |
| Вам надоел стандартный вид опросов или хотите чего-нибудь нового,
интересного и полезного?! Тогда вот новый стиль опросов для Вас. Мы
(TRANE73 и TRAIN) адаптировали такой прикольный вид опросов специально
для uCoz. Установка очень проста: Скачайте данный архив и залейте все картинки к себе на сайт в папку images Затем добавьте в Ваш CSS вот этот стиль:
Code .progress
{ border: 1px solid #ccc; position: relative; display: block; padding:
0; margin:2px 0; background: #DEDEDE; background:
-webkit-gradient(linear, left top, left bottom, from(#ccc),
to(#e9e9e9)); background: -moz-linear-gradient(top, #ccc,
#e9e9e9);filter:
progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc',
endColorstr='#e9e9e9');-moz-box-shadow:0 1px 0 #fff;-webkit-box-shadow:0
1px 0 #fff; box-shadow:0 1px 0 #fff;-moz-border-radius: 4px;-webkit-border-radius: 4px;border-radius: 4px;} .progress_1 { border: 1px solid #0078a5; background-color: #5C9ADE; background: -moz-linear-gradient(top, #00adee 10%, #0078a5 90%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #00adee), color-stop(0.9, #0078a5)); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00adee', endColorstr='#0078a5'); } .progress_2 { border: 1px solid #5c9425; background-color: #77AF3F; background: -moz-linear-gradient(top, #8fc857 10%, #5c9425 90%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #8fc857), color-stop(0.9, #5c9425)); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#8fc857', endColorstr='#5c9425'); } .progress_3 { border: 1px solid #f47a20; background-color: #faa51a; background: -moz-linear-gradient(top, #faa51a 10%, #f47a20 90%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #faa51a), color-stop(0.9, #f47a20)); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20'); } .progress_4 { border: 1px solid #A92C2C; background-color: #C44747; background: -moz-linear-gradient(top, #DD5F5F 10%, #A92C2C 90%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #DD5F5F), color-stop(0.9, #A92C2C)); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#DD5F5F', endColorstr='#A92C2C'); } .progress_5{ border: 1px solid #8c2ca9; background-color: #8c2ca9; background: -moz-linear-gradient(top, #bf5fdd 10%, #8c2ca9 90%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0.1, #bf5fdd), color-stop(0.9, #8c2ca9)); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#bf5fdd', endColorstr='#8c2ca9'); } И. наконец, откройте Вид формы отпросов и добавьте в конец это:
Code <script type="text/javascript"> /* Новый вид опроса для uCoz * by TRANE73 & TRAIN * 09.02.2011 (version 1.0) * Изменение данных строк запрещено */ var a = ['/images/ic1.png','/images/ic2.png','/images/ic3.png','/images/ic4.png','/images/ic5.png','/images/ic1.png','/images/ic2.png','/images/ic3.png','/images/ic4.png','/images/ic5.png']; for(var i = 0; i < 20; i++){$('div.answer div').eq(i).addClass('progress').css({height: '18px'});$('div.answer div div').eq(i).addClass('progress progress_'+a).css({background: 'url(' + a[i] + ')', marginTop: '-3px', marginBottom: '-3px', height: '25px', backgroundRepeat: 'repeat-x'});} $('div.answer span').each(function(){$(this).html($(this).html()+' - <span class="procent">'+$(this).attr('title').split(':')[1]+'</span>')}); </script> Не будьте скупы, если Вам понравился данный скрипт, то отблагодарите авторов ( TRANE73 и TRAIN ) баллами =] Это будет вдохновением на наши дальнейшие работы =] | |

| |
| Просмотров: 291 | Загрузок: 143 | Рейтинг: 0.0/0 | |
| Всего комментариев: 0 | |